
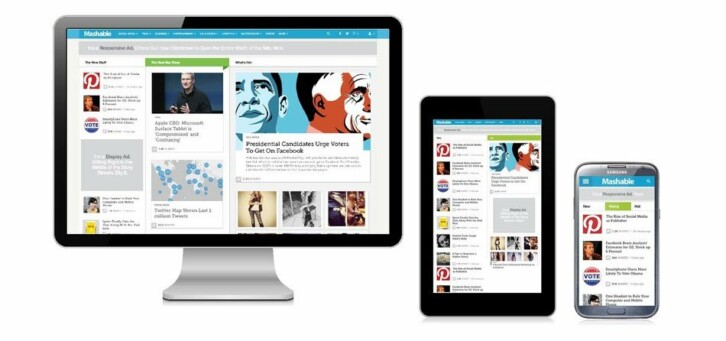
Responsiv design – samma innehåll, olika skärmar
Responsiv design innebär att en och samma sida ser olika ut på olika upplösningar och optimeras för mottagarens förutsättningar.
En utmaning med webbdesign, till skillnad från exempelvis tidningsdesign, är ju att du inte vet hur mottagaren kommer att ta del av din produkt. Kommer hen läsa på en högupplöst 28-tumsskärm på kontoret, eller på en smartphone med 3,5 tums skärm? Detta löstes tidigare med separata sidor för mobiler och datorer, och sidorna för datorer kanske dessutom var onödigt smalt designade för att passa lågupplösta skärmar. Lösningen på detta problem är responsiv design: en och samma sida som ser olika ut på olika upplösningar. Innehållet är detsamma, men presentationen optimeras för mottagarens förutsättningar.
Själva begreppet myntas i maj 2010 i en artikel på sajten A List Apart skriven av Ethan Marcotte. Konceptet får fäste och 2012 utnämns det till årets näst viktigaste trend av tidningen .net. 2013 utses till "responsiv design-året" av sajten Mashable.
Den första sida som anpassar innehållet efter användarens webbläsare kom dock redan 2001. Byrån Razorfish utvecklade en sida åt Audi som anpassade presentationen av innehållet efter webbläsarens bredd.








