Kan du tänka dig ett internet utan bilder, ljud, grafik och video? Nej, det är svårt. Men i webbens barndom var det ett faktum. Text, text och åter text var det som erbjöds. I den här utställningen följer vi utvecklingen från 1985 via HTML, CSS och gif-animationer till 2010 års mobilanpassade webb med responsiv design.
Den första webbsidan publicerades år 1991, men flera av de tekniker som användes är äldre än så. De tidigaste webbläsarna var väldigt enkla och hade bara tekniskt stöd för grå bakgrund, svart text och enkla bilder. Under 1990-talet kom webben att formligen explodera i färg, form och design i takt med att webbläsarna fick ny funktionalitet som tillät det.
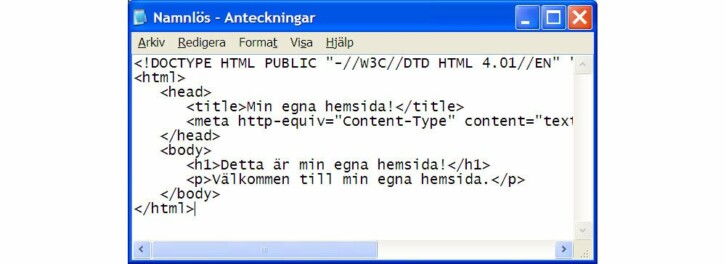
Du behöver inget annat än Anteckningar
Eftersom HTML, CSS, javascript och annat du använder för att skapa hemsidor bara består av ren text behöver du inget annan än Notepad för att webbdesigna.

När du kodar webbsidor idag använder du oftast någon typ av textredigerare, eller kanske rent av ett WYSIWYG-program. Med dem får du ofta mer eller mindre stöd i kodandet i form av till exempel snabbkommandon, färdiga kodsnuttar och buggsökning. Men eftersom kod "bara" består av text kan du egentligen använda vilken texteditor som helst för att koda. Och ingen editor är enklare än Notepad/Anteckningar som släpptes tillsammans med Windows 1.0 redan 1985, men då har förstås ingen en tanke på att det kan användas till hemsidor och webbdesign.
Om du kör Mac är motsvarande program TextEdit, eller Textredigeraren på svenska. Även det följer med operativsystemet som standard.
På 90-talet, innan några mer avancerade textredigerare finns att tillgå, är det vanligt att hemsidor knackas helt och hållet i Notepad. Vissa webbutvecklare jämför det med att bygga ett hus från grunden, medan att använda en WYSIWYG-editor är att köpa ett färdigt hus och bara sätta upp tapeter. Att skriva all kod för hand gör att du måste veta vad du gör, men är onekligen ganska opraktiskt. Vill du uppleva retronostalgi när du kodar men ändå ha moderna funktioner kan du använda uppföljaren Notepad++.
Detta val har förstås inte varit helt enkelt, och har bland annat gett upphov till ett så kallat "editor war" mellan anhängare av Emacs och Vis texteditorer. The Church of Emac skapades som följd av "kriget".
Den här tidslinjepunkten har kommit till efter tips från Lars Karlsson. Tack! Saknar du något på Internetmuseum? Tipsa oss här.
Evighetsanimationer i gif-format
Det mångsidiga gif-bilderna är perfekt för stora och små animationer. Ett format som lanserades långt innan webben var född.

1987 introduceras bildformatet "Grafics Interchange Format", eller gif, av onlinetjänstföretaget CompuServe. Det ersätter de svart-vita RLE-formaten och i och med att bilderna komprimeras med den förlustfria standarden LZW blir kvaliteten bättre samtidigt som bilderna går snabbare att ladda ner. Eftersom gif är begränsat till 256 färger passar det bäst för grafik och ikoner och mindre bra för fotografier (Det finns dock tekniker för att använda fler färger i en gif-bild).
 En stor anledning till att gif överlevt i alla år, och faktiskt har fått lite av en revival, är möjligheten att skapa animerade gif:ar. Genom att gif-formatet kan spara flera bilder i samma fil och sedan visa dem i följd går det att göra allt från enkla grafiska animationer till avancerade "cinemagraphs". I början användes gif-animationer mest som utsmyckning, eller för att indikera att sidan var "under konstruktion".
En stor anledning till att gif överlevt i alla år, och faktiskt har fått lite av en revival, är möjligheten att skapa animerade gif:ar. Genom att gif-formatet kan spara flera bilder i samma fil och sedan visa dem i följd går det att göra allt från enkla grafiska animationer till avancerade "cinemagraphs". I början användes gif-animationer mest som utsmyckning, eller för att indikera att sidan var "under konstruktion".
Idag har ännu ett användningsområde dykt upp för den animerade gif:en, nämligen "reaction gifs". De används framförallt i forum för att uttrycka olika känslor eller sinnesstämningar. Om någon vill visa uppskattning kan hen slänga in en "CitizenkaneClapping.gif". Om du skrivit något korkat kan du istället åka på en "george_facepalm_seinfeld.gif".
Arbetet med att utveckla gif-formatet på CompuServe leddes av Stephen Wilhite. 2013 fick han ta emot Webby Awards livstidspris och under prisutdelningen visade han en egen gif, som förklarade att det uttalas jif - inte gif. Stephen Wilhite dog i sviterna efter covid den 14 mars 2022.
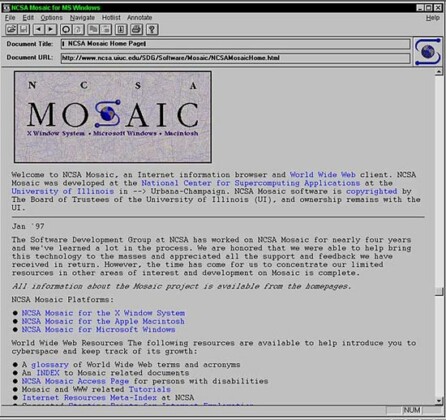
Webbläsaren Mosaic blir en dundersuccé – nu blir surfandet njutbart
1993 lanseras webbläsaren NCSA Mosaic, eller kort och gott Mosaic. Den räknas ofta som den första grafiska webbläsaren på internet. Det är inte riktigt sant.

Mosaic föregås av flera tidigare webbläsare som WorldWideWeb, Erwise och ViolaWWW. Däremot är det den första webbläsaren som får ett brett genomslag, särskilt när Windows-versionen kommer i november 1993. 1995 har Mosaic en marknadsandel på hela 53 procent.
Först med att möjliggöra visning av bilder, video och ljud
Det som gör att Mosaic blir så populär är att den gör webbsurfandet njutbart. Från att ha varit en textbaserad och relativt torr aktivitet blir surfandet lättare och roligare när grafik, bilder, ljud och video visas tillsammans med texten, istället för i egna fönster som var vanligt tidigare.
Hur pratade vi då om internet, www och de nya möjligheterna när det kom? Kolla in den här filmen där en tidig nätsurfare visar några nyfikna lokal-tv reportrar i Trollhättan vad man kan göra på nätet ("du kan hitta allt från knyppling till teknisk fysik"):
Bland annat surfar de in på Rolling Stones hemsida där de läser att bandet ska hålla en konsert över nätet, 20 minuter med både ljud och bild (konserten i fråga är för övrigt en av de allra första som sänds över nätet)!
Netscape tar över efter Mosaic
Mosaic utvecklas av National Center for Supercomputing Applications (NCSA) på University of Illinois. Mosaic hinner komma upp i version 3.0 innan utvecklingen läggs ner i januari 1997.
Då har den konkurrerande webbläsaren Netscape Navigator gått om Mosaic i popularitet, men Mosaic lever vidare i och med att Microsoft 1995 licensierar tekniken bakom Mosaic för att skapa Internet Explorer.

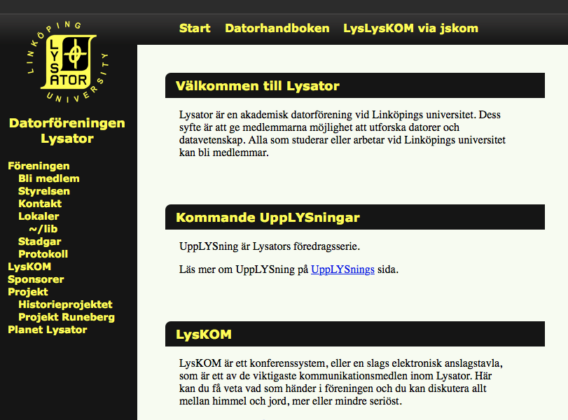
Här är Sveriges första webbplats
Vid Linköpings Universitet finns en datorförening som heter Lysator, som 1993 bygger sin egen server – den första i Sverige som registreras hos CERN. Där lägger de förstås också en egen hemsida.

1993 släpps www-standarden fri vilket innebär att det blir möjligt för vem som helst att bygga applikationer och lägga upp innehåll på webben. Samtidigts släpps webbläsaren Mosaic av amerikanska NCSA, och även om den inte är den allra första så är det den som kommer att göra www tillgängligt för gemene man.
Datorföreningen Lysator skapar första webbplatsen
Vid Linköpings Universitet finns en datorförening som heter Lysator som går igång på nyheten. Medlemmarna, med den då 21-årige Per Hedbor i spetsen, tar genast tillfället i akt att bygga sin egen webbserver – den första i Sverige, ja faktiskt en av de första i världen.
Den registreras hos CERN, i februari 1993. Webbservern döper de till Spinner och på den lägger de förstås också en egen hemsida.
Blir sjätte webbsidan i världen
Sveriges första webbsida får adressen lysator.liu.se och handlar om just Lysator och föreningens verksamhet, samt lite information om föreningens medlemmar.
Lysators sajt blir inte bara den första webbsidan i Sverige utan faktiskt den sjätte i hela världen. I en intervju i programmet PP3 i P3 berättar Per Hedbor att han mest var intresserad av tekniken och ville testa att skapa en sida.
Lysators servrar är för övrigt också hem till Projekt Runeberg, där du kan hitta klassisk nordisk litteratur digitaliserad och gratis.
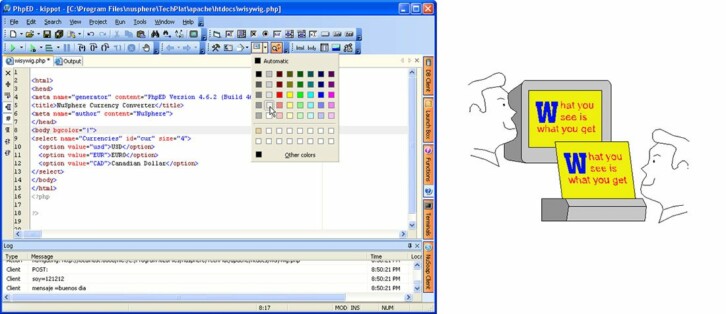
WYSIWYG - men vad du ser är inte alltid vad du får
Det här med webbutveckling kan vara svårt, men om du inte vill skriva kod för hand kan du använda en WYSIWYG-editor istället.

Med en WYSIWYG-editor blir det du ser på skärmen också det färdiga resultatet. WYSIWYG står nämligen för ”what you see is what you get”, ”vad du ser är vad du får”. Det här är inget webb-specifikt begrepp utan även exempelvis Word är en WYSIWYG-editor. Konceptet bygger på att du ska slippa skriva särskilda instruktioner till programmet för att exempelvis skapa fetstil, eller i webbsammanhang göra länkar, formatering eller grafiska element.
Under internets barndom på tidigt 90-tal är WYSIWYG-editorn för att skapa hemsidor ett vapen i webbläsarkriget mellan Netscape och Microsoft. Med kontroll över hur webbsidor skapas kan företagen styra utvecklingen mot sidor som bättre passar deras webbläsare. Den första WYSIWYG-editorn för HTML-kod är WebMagic som lanseras 1994, men den som blir riktigt populär är FrontPage. Den släpps i oktober 1995 av företaget Vermeer Technologies och köps upp av Microsoft knappt tre månader senare för då svindlande 133 miljoner dollar.
1997 släpper företaget Macromedia WYSIWYG-editorn Dreamweaver som blir en populär editor under 90-talet. 2005 blir Dreamweaver del av Adobe när de köper Macromedia.
Idag har WYSIWYG-editorerna en marginell roll i webbutvecklingen. Problemet med dem var tidigare att de inte skapade konsekvent, standardiserad eller särskilt snygg kod. Detta har dock ändrats på senare år men de flesta som vill utveckla webbsidor kommer förr eller senare att behöva öppna motorhuven och lära sig från grunden. Det finns dock ett antal WYSIWYG-editorer för dig som vill testa, som Googles Web Designer, Microsofts Expression Web och nämnda Adobe Dreamweaver.
Sveriges första webbutbildning?
En arbetsmarknadspolitisk åtgärd i Malmö kan ha varit Sveriges första webbdesignutbildning.

I det tidiga 90-talet råder internetfeber i Sverige och vi börjar få upp ögonen för det här nya spännande med IT och datorer. Några som är snabba på bollen är Arbetsförmedlingen, dåvarande Länsarbetsnämnden, och utbildningsföretaget MacMeckarna i Malmö som startar den totalt 15 veckor långa utbildningen i "Ny Informationsteknik". Här får deltagarna lära sig allt från "MacPost för elektronisk post och Internews för åtkomst av Usenet News" och "QuarkXPress, layoutprogram för avancerad sidombrytning" till "Skapande av optimerade dokument för publicering på Internet (WWW)". Målgruppen är arbetslösa grafiker, journalister och projektledare inom media med målsättning att börja publicera nyheter på nätet.
Kursen går i två år och efterföljs sedan av media- och informationsteknik. Länsarbetsnämndens utbildningar ersätts senare av det som först hette KY (kvalificerad yrkesutbildning) och numera heter YH (yrkeshögskola).
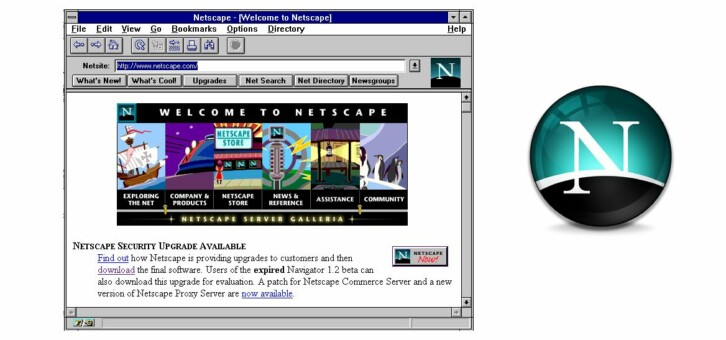
Netscape: den första browsersuccén
Många är vi som tar våra första stapplande steg på internet tillsammans med Netscape och den animerade ikonen med de fallande stjärnorna.

 Egentligen ska Netscapes grundare Marc Andreesen och Jim Clark skapa ett nätbaserat spelcommunity för Nintendo 64 med sitt företag Mosaic Communications Corporation. Men de når aldrig ett avtal.
Egentligen ska Netscapes grundare Marc Andreesen och Jim Clark skapa ett nätbaserat spelcommunity för Nintendo 64 med sitt företag Mosaic Communications Corporation. Men de når aldrig ett avtal.
Istället blir de de första att försöka kapitalisera på den gryende web-världen. Den första versionen av deras webbläsare heter Mosaic Netscape 0.9 och lanseras den 13 oktober 1994.
Namnet beror på att Netscapes första anställda var de som skapat den tidigare webbläsaren Mosaic, men de fick snart ändra namnet till Netscape Navigator för att undvika konflikter med National Center for Supercomputing Applications (NCSA) som utvecklat Mosaic. Arbetsnamnet för webbläsaren var dock "Mozilla", en sammandragning av "Mosaic killer". Ambitionen är nämligen att slå Mosaic och bli världens främsta webbläsare.
Intervju med Netscapes grundare
Här kan du se en intervju med Netscapes grundare Marc Andreesen från 1994:
Netscape börsintroduceras 1995
Det lyckas bra för framåt sommaren 1995 har Netscape enligt vissa mätningar så mycket som 80 procent av marknaden. Hösten samma år gör Netscape en väldigt lyckad börsintroducering. På morgonen när klockan ringer på Nasdaqbörsen handlas en Netscape-aktie för 28 dollar, vid dagens slut har priset mer än dubblerats till drygt 58 dollar.
Företaget som startats endast ett drygt år tidigare värderas nu till 3 miljarder dollar – utan att ännu ha gjort en krona i vinst. Introduktionen blir starten inte bara på Netscapes uppgång, utan för hela dotcom-boomen.
Marc Andreesen hamnar på framsidan av Time Magazine och blir frontfigur för den kokande internetekonomin.
Här kan du se hur Netscape version 2.01 såg ut:
Internet Explorer slår ut Netscape
Början på slutet för Netscape kommer när Microsoft lanserar Internet Explorer 1.0 tillsammans med Windows 95 hösten 1995. Den snabba utvecklingstakten och det faktum att IE både är gratis och skeppas med alla nya Windows-datorer blir snart för mycket för Netscape.
1998 släpps källkoden till Netscape fri
I januari 1998 släpper de källkoden fri och meddelar att webbläsaren blir gratis. På hösten samma år köper den amerikanska internetleverantören AOL Netscape för 4,2 miljarder dollar. Utvecklingen av webbläsaren under AOL:s flagg går dock dåligt och efter några knackiga år säger man upp de ursprungliga programmerarna från Netscape.
Sista versionen kommer 2007
Den sista versionen av Netscape blir nummer 9 och lanseras 2007. Då har dock Netscape en marknadsandel på endast 0,6 procent och kort därefter meddelar AOL att de kommer att sluta underhålla Netscape våren 2008.
De första webbyråerna
Sverige har länge legat i framkant när det gäller datorer och IT och 1996 fick vi webbyråer. Bazooka tillhörde de allra första.
Webbyrå är ett lite vagt begrepp men Wikipedia definierar det så här: "En webbyrå är en typ av reklambyrå som är specialiserad på kommunikation genom digitala kanaler, särskilt Internet." En av Sveriges första webbyråer heter Bazooka. De startar 1996 och drygt ett år senare kommer SVT-programmet Sajber och hälsar på och stilen på både Bazooka-kontoret och inslaget kommer att färga vår bild av jobbet på webbyråerna. Här är det nördiga killar (och en och annan tjej) som sitter i tekniktunga lokaler, och går upp kring lunch och jobbar till sent på natten.
Snabbt blir webbyråerna och it-konsulterna fler och några av de tongivande är Spray, Framfab och Icon Medialab. Dessa tjänar stora pengar när alla företag vill satsa på nätet, oberoende om man riktigt vet vad man ska göra där. Med facit i hand vet vi att många av företagen övervärderas och när förväntningarna om snabb avkastning inte infrias spricker bubblan.
Idag är webbyråerna fler än någonsin och är en stabil del av reklam- och pr-branschen. Och pionjärerna Bazooka finns fortfarande kvar, trots it-kraschen och år av (förmodat) Jolt-colamissbruk.
• En artikel i Dagens Nyheter om webbyråer och tiden kring it-kraschen
• En artikel i Svenska Dagbladet från 2002 om Icon Medialab
Webbläsarkriget – den eviga kampen om dominans på nätet
Från webbens födelse har ett våldsamt krig utkämpats om vilken webbläsare vi ska använda.


Tim Berners-Lee. Foto: Wikipedia.
Startskottet går när Tim Berners-Lee skapar den första webbläsaren WorldWideWeb i december 1990. Den döps snart om till Nexus och får regera fritt i drygt två år innan några verkliga konkurrenter dyker upp.
1993 lanseras ett antal webbläsare, bland dem Mosaic som snabbt blir väldigt populär. En av utvecklarna till Mosaic, Marc Andreessen, bildar företaget Mosaic Communications Corporation och släpper webbläsaren Mosaic Netscape, som senare blir Netscape Navigator. Den första stora webbläsarsuccén är född!
Netscape dominerar marknaden under mitten av 90-talet men när Internet Explorer lanseras gratis till alla Windows-användare i november 1995 blir det början på slutet för Netscape. Båda webbläsarna uppdateras i snabb takt och när Internet Explorer 4.0 lanseras i oktober 1997 tar releasefestdeltagarna med sig den tre meter höga IE-loggan som de haft på festen och placerar den på gräsmattan utanför Netscape-kontoret. Netscape-gänget svarar med att putta omkull e:t och pryda den med Mozilla-dinosaurien och en skylt med texten "Netscape 72, Microsoft 18", de aktuella marknadsandelarna för respektive webbläsare.
Men Microsofts marknadsdominans gör att de krossar Netscape med ren råstyrka. 2002 har IE en marknadsandel på ofattbara 96 procent. 2002-2005 regerar den nu ökända IE6 i ensamt majestät och Microsoft ser sig inte tvunget att göra några större uppdateringar. Netscape släpper sin källkod fri och 2004 skapar Mozilla-stiftelsen webbläsaren Firefox med den gamla koden. Firefox popularitet ökar stadigt och 2010 har de kring 30 procent av marknaden.
I mitten av 00-talet ger sig Apple och Google in i striden med sina respektive webbläsare Safari och Chrome. Google drar det längsta strået med sitt ekosystem och supersnabba uppdateringscykler och idag är Chrome marknadsledande med drygt 56 procent av datoranvändarna. Men då har vi inte ens börjat prata om det mobila browserkriget …

Webbläsarnas tekniska utveckling tar fart
Under 90-talet tävlar webbläsartillverkarna med varandra om vilka nya funktioner som ska läggas in för att göra webben roligare att använda. Nästan varje månad kommer någon ny funktion och alla som bygger webbsidor runt om i världen skyndar att lära sig nya HTML-taggar och koder för att vara först med det senaste.
Blink och marquee: nätets mest enerverande taggar
När allt annat på nätet var statiskt blev blinkande och rullande text omåttligt populärt.

I det läget blir förstås möjligheten att bara med hjälp av en enda html-tag få text att blinka och till och med rulla över skärmen oerhört lockande. Detta leder till ett överanvändande av taggarna <blink> och <marquee> på 90-talets hemsnickrade sajter. Att läsa text som blinkar eller vandrar över skärmen (eller i värsta fall både och) är av förklarliga skäl svårt. Det blir också problem om användaren vill skriva ut sidan, eller om det är en klickbar länk som rör sig över sidan. Användbarhetsexperten Jakob Nielsen kallar blink-taggen för "ren ondska".
Blink-taggen är icke-standardiserad och stöds bara av Netscape Navigator och efterföljande Firefox upp till version 23 som kom 2013. Internet Explorer, Safari och Chrome stöder inte blink. Marquee har stöd i alla de större webbläsarna, men W3C avråder från att använda marquee-taggen.
Den här tidslinjepunkten har gjorts efter ett tips från Anders Casselmar och Anders Lindahl. Tack! Saknar du något på Internetmuseum, tipsa oss här.
Tabeller förändrar allt
När inget annat fanns att tillgå fick allt förpackas i tabeller. En typ av design som har hängt med länge.

I och med HTML version 3.0 som släpps 1995 kommer html-elementet "table". Som namnet antyder är tanken att table ska användas för att skapa tabeller och presentera tabelldata. Men ganska snabbt kommer webbutvecklare på att tabeller kan användas för att positionera olika objekt på en webbsida med större frihet. Detta är innan CSS har lanserats, så utvecklarna har inte direkt något val om de inte vill visa all information i en enda lång spalt. Problemet med tabelldesign är flera, men några huvudsakliga argument mot att använda tabeller för design är att webbsidan blir semantiskt inkorrekt, svår att underhålla och tar längre tid att ladda.
Tabelldesign har hängt med ända in i våra dagar. Anledningen till detta är bland annat att CSS inte fungerar i alla tidiga webbläsare, eller tolkas olika, att de nya webbutvecklare som tillkommer under dot-com-boomen inte känner till CSS-standardena tillräckligt bra, och att många webbdesignverktyg uppmuntrar användandet av tabeller i designen.
• Klassiskt och detaljerat angrepp på tabeller som designmetod
Den här tidslinjepunkten har kommit till efter tips från Adam Evertsson. Tack! Saknar du något på Internetmuseum? Tipsa oss här.
JavaScript gör webben roligare
JavaScript har vare sig med Java eller kaffe att göra. Men icke desto mindre något som varje webbutvecklare bör ha koll på. Om med java öppnade sig en värld av gästböcker, bildkaruseller och bmi-räknare.

Från början är alla webbsidor statiska. Informationen som visas är exakt den som webbdesignern skriver in. Interaktion sker genom att navigera mellan sidor med hjälp av länkar. Tråkigt! För att bygga in interaktivitet utan att ladda om sidan behövs ett programmeringsspråk som instruerar hur sidan ska svara på användarens kommandon. Netscape, företaget som utvecklat den populära webbläsaren Navigator, utvecklar just ett sådant språk. Det innebär en smärre revolution för webbutvecklare för plötsligt kan du enkelt göra saker som gästböcker, bildkaruseller, bmi-räknare och andra mer avancerade funktioner på dina sidor.
Programmeringsspråket döps först till Mocha och senare till Livescript, men eftersom ett annat språk, Java, samtidigt blir väldigt populärt så passade Netscape, som precis börjat samarbeta med företaget bakom Java, på att kapitalisera på detta och döper om sitt språk till JavaScript. Det här är något förvirrande då Java och Javascript, förutom en viss likhet i syntax, har väldigt lite gemensamt.
JavaScript dök upp för första gången i Netscape Navigator 2.0B3 som kommer i december 1995. Samtidigt skapar Microsoft en egen variant av JavaScript kallad JScript. Den skiljer sig dock markant från Netscapes variant så i november 1996 påbörjas arbetet med den gemensamma standarden ECMA-262, även känd som Ecmaskript. Det vi idag kallar JavaScript är i själva verket Ecmascript. Rörigt? Ja.
Idag är JavaScript det absolut vanligaste programmeringsspråket i webbsammanhang och har dessutom fått en uppsving på senare år i och med olika ramverk som låter den JavaScript-kunnige hantera allt från servrar till sidvisning med ett och samma språk.
Sociala funktioner innan sociala medier
Långt innan dagens sociala medier var uppfunna börjar entusiastiska hemsidesmakare lägga in funktionalitet på sina webbsidor som skapar en känsla av gemenskap eller ger möjligheten att se hur många som varit inne på sidan. Med hjälp av enkla så kallade "CGI-script" tar många framtida webbprogrammerare sina första stapplande steg inom programmering.
Besöksräknaren: ett måste på sajten
Innan Google Analytics hade vi besöksräknaren, ett måste på varje anständig (och oanständig) hemsida.

På 90-talet är webben ny och spännande och ingen vet riktigt hur du "ska" göra saker. Som att räkna hur många besökare du har haft på din sida. Okej, servern sparar visserligen en log över anropen till din sida, men vem har tid att lära sig sånt? Vi vill ha ett snabbt och snyggt sätt att både räkna och visa upp antalet besökare. Entré för besöksräknaren. Både praktisk och användbar!
Den består oftast bara av ett enkelt skript som körs varje gång sidan laddas och då räknar upp en grafisk räknare. Det här gör såklart att du kan sitta en eftermiddag och ladda om sidan för att få fler "besökare". Frågan är bara vad man ska ha räknaren till. Min sida har 3000 visningar. Är det bra eller dåligt? Vill jag verkligen ge bort den statistiken till mina konkurrenter?
Den som vill ha lite mer information om sina besökare använder något av de mer avancerade trafikövervakningsprogrammen som till exempel Analog som kommer 1995.
2005 lanserar Google sitt analysverktyg Google Analytics och nu om inte förr innebär det slutet för besöksräknaren. Tack och hej, 90-talet!
Gästboken: Lämna en hälsning!
Varje hemsida med självaktning måste ha ett sätt att kommunicera med sina besökare. På 90-talet skedde det med hjälp av gästboken.

Innan vi hade Facebook, Twitter och kommentarsfält till varje artikel så hade vi gästböcker. När sidorna mest består av en presentation av en person, ett husdjur eller en förening var gästboken ett sätt att visa att man hade varit där, ungefär som en fysisk gästbok. Ofta uppmanades besökaren att lämna förslag på hur sajtägaren kunde förbättra sin hemsida, men lika ofta var kommentarerna i gästboken av typen "kul att du har en hemsida!"
Ända in på mitten av 00-talet var gästböcker förekommande men när bloggarna blir populära får vi kommentarsfält till varje artikel istället för en allmän gästbok till hela sidan. När sedan sociala medier sedan tar över rollen som digitala mötesplatser drar gästboken sin sista suck.
Alla kan publicera sig på webben
För första gången någonsin kan människor publicera vad de själva vill och nå ut till hela världen. Detta skapar något som liknar en folkrörelse, när massor av svenskar lär sig HTML och blir kreativa hemsidesskapare.
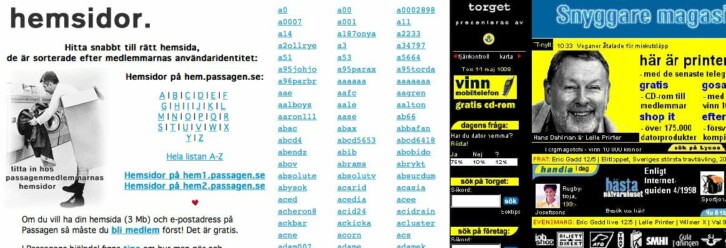
Personliga hemsidor: Hur svenskarna börjar sätta prägel på webben
Internetleverantörerna på 90-talet erbjöd oss som kunder möjlighet att skapa våra egna hemsidor. Det var vi inte sena att nappa på.

Sverige är tidiga med kommersiell internetuppkoppling och den första januari 1991 startar Swipnet (SWedish IP NETworks) och blir en av de första kommersiella internetleverantören utanför USA. Det dröjer dock till 1994 innan Swipnet erbjuder sina användare att skapa egna hemsidor. Då har ett gäng andra leverantörer seglat upp på marknaden. Algonet startar i juli 1994 och blir snabbt så populär att de tillfälligt stoppar nya kunder. På Passagen, som lanseras i september 1995, får medlemmarna möjlighet att lägga upp egna hemsidor i maj 1996.
I Internetmuseums webbring kan du se några av hemsidorna som byggdes på Swipnet under tidigt 2000-tal!
Spirande experimentlusta
Samtidigt finns flera alternativ i USA, bland annat Geocities, Angelfire och Lycos. Alla dessa leverantörer ger en grogrund för den spirande experimentlustan på nätet när allt fler vill testa att skapa sin alldeles egna hemsida.
Att dessa sedan ofta är oläsliga, meningslösa eller bara väldigt, väldigt interna spelar mindre roll. Den här tidens experimenterande föder många av dem som senare ska bli professionella webbutvecklare och -designers.
Sidorna innehåller allt ifrån hyllningar till favoritartisterna till information om husdjuren. Oftast funkar sidorna som ett slags blandning mellan cv och övning i webbutveckling. När bloggarna och framförallt de sociala nätverken börjar dyka upp under andra halvan av 00-talet dalar den personliga hemsidans popularitet och idag har fenomenet i princip helt försvunnit.
• Peppig artikel i Internetworld om Torget.se
• Mindre peppig artikel i DN om Torget.se
• Geocities-sidan på ArchiveTeam
• Få din (eller annan valfri sajt) att se ut som om den var gjord på 90-talet
• Wikipedia-artikeln om den personliga hemsidan
Den här tidslinjepunkten har kommit till efter tips från David Selstam. Tack! Saknar du något på Internetmuseum? Tipsa oss här.
Annica Tigers HTML-guide lär svenskarna göra egna hemsidor
I augusti 1996 lanserar Annica Tiger sin HTML-guide. Den blir snabbt blir ett nav i den växande svenska internetvärlden och platsen dit många vänder sig för programmeringstips.

Annica har vid tiden bara haft en dator i drygt ett år, men avancerat snabbt och börjat utforska internet. Snart vill hon skapa en egen hemsida, men hittar ingen bra information. Den första sajten handlar därför om just detta – hur en hemsida blir till.
Lär ut populära programmeringstips för HTML och Java
Många privatpersoner använder hennes programmeringstips för att själva ta klivet ut på nätet. På sajten lär Annica bland annat ut hur HTML, Java, CGI och Frames fungerar; och förstås hur man lägger till en egen räknare på sin sajt. På anslagstavlan kommer det in frågor än i dag.
"Många mejlade och jag lade mycket obetalt tid att besvara frågor. Det var kul att kunna hjälpa till. Jag visade att det är lätt att göra en hemsida", säger hon själv i efterhand.
"Jag ville vara en förebild och visa att även tjejer kan. Men det var ganska provocerande för en del minns jag. Det kom en del hatmejl, men de flesta var positiva."
1997 blir Annica Tiger en av Sveriges första bloggare
Annica är nyskapande även när det gäller hur nätet kan användas. Redan 1997 blir hon en av Sveriges första bloggare, ett begrepp som då är okänt. Skrivandet leder vidare till sajten "Dagbok på nätet", som är öppen för vem som helst.
2005 skriver Internetworld om Annica Tiger att "hon är det närmaste vi kommer en svensk nätlegend", efter att hennes blogg utsetts till Sveriges sjunde bästa.
Hyllas på Internetmuseum
Annica Tiger avlider 2016. Kommentarsfältet till hennes sista krönika, som publicerats på Internetmuseums utställning om webbdesign, blir snart fylld med tacksamma rader från besökare av hennes hemsidor.
Den här tidslinjepunkten har lagts upp efter ett tips från Marina Walström, tack! Vi vill bygga Internetmuseum ihop med våra besökare, saknar du något på tidslinjen? Klicka på "Bidra" i huvudmenyn och berätta vad.
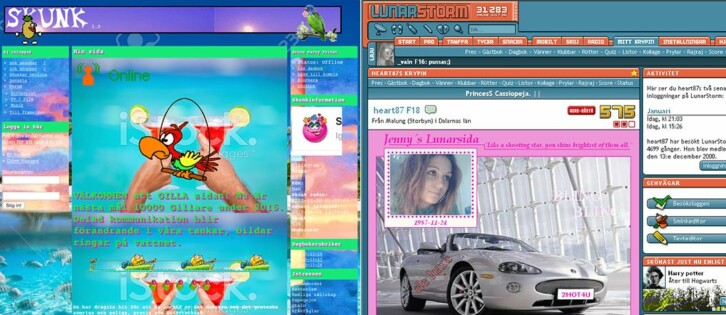
Pyntade krypin gör svenskarna till HTML-proffs
Nog för att den personliga hemsidan ger webbdesignen en boost bland privatpersoner, men den breda spridningen av taggarnas möjligheter erbjuds med sociala nätverk som Lunarstorm, Skunk och Myspace.

Här har alla användare ett eget krypin, som till att börja med inte innehåller mer än ett foto på ägaren och lite beskrivande text. För att skapa ett personligt första intryck hos besökarna krävs handling, och då tjänsterna öppnar för användning av html-taggar blir många webbdesigners utan att märka det själva.
Internetmuseum har pratat med några som utnyttjade möjligheten till fullo.
Digitala designern Elin Häggberg beskriver sin Lunarstormsida som en variation av visdomsord, låttexter och internskämt. Det var så här hon började knacka html och lärde sig på köpet hexadecimala färgkoder.
– Det var även väldigt coolt minns jag att ha någon text som var i samma färg som bakgrunden som var "hemlig" om man inte markerade texten. Ett tag, när jag var lite mer "emo", gjorde jag mitt krypin helt svart och så hade jag bara en sådan liten dold text längst ned där det stod något djupsinnigt säkerligen.
Branschkollegan John Karlsson har liknande erfarenheter.
– Lunarstorm var garanterat min första kontakt med webbdesign, jag var 11-12 år och kände mig som ett geni när jag började förstå hex-koder och <b>-taggar. Jag avancerade något år senare med dessa kunskaper i bagaget via Microsoft FrontPage till Adobe (då Macromedia) Dreamweaver och vidare. Mitt krypin bytte i princip skepnad så fort jag hade lärt mig något nytt, det var allt från färgtoningar i text till ASCII-konst, säger han.
En annan som haft stor nytta av sina timmar på sociala nätverk är it-journalisten Simon Campanello. I hans fall var det Skunk som var den viktigaste mötesplatsen.
– Jag hade aldrig lagt upp något på nätet själv innan Skunk, men nu sänktes tröskeln. Alla ville ha en snygg sida och då fick man lära sig html vare sig man ville eller inte. Det handlade inte så mycket om god smak utan blev snarare en tävling om att fylla sidan med flest och bäst funktioner, allt som tog en oändlig tid att ladda på 56k-modem.
Han tror att Skunk och Lunarstorm betytt mycket för att få folk att få upp ögonen för webbdesign.
– Jag hade klasskompisar som aldrig skulle drömt om att snegla i en lärobok om webbdesign, men som satt och plöjde forum för att lista ut hur de bytte bakgrundsfärg. Jag har själv haft nytta av det jag lärde mig på Skunk på i stort sett alla jobb jag haft.
I januari 2004 startar Mark Zuckerberg sajten Facebook, som de närmaste åren kommer att bli en effektiv communitydräpare över hela världen. Men då har hundratusentals unga svenskar (och miljontals MySpace-användare, bland dem Kim Kardashian och Lily Allen) hunnit lära sig en god dos html, vilket ju inte är fy skam.
• Skunk lever vidare – här är den nya (gamla) sajten
• New York Times skriver om Myspaces "oprofessionella" färgkavalkad
Den här tidslinjepunkten har gjorts efter ett tips från Malin Vallström. Tack! Saknar du något på vår internetmuseum.se, tipsa oss här.
Älskade hatade Flash
Vi har mycket att tacka grafik- och animationstekniken Flash för, även om den kanske hängde sig kvar lite väl länge i webbdesignens historia.

Han skapar 1994 programmet SmartSketch där användaren kan göra illustrationer på så kallade pen-datorer. Dessa falnar dock i popularitet och SmartSketch porteras till Windows och Mac. Där är istället problemet att konkurrensen är knivskarp bland grafikprogrammen, men SmartSketch har ett ess i rockärmen: animationer. 1995 nylanseras programmet som "FutureSplash Animator" och blir snabbt populärt bland företag som vill skapa animationer för webben. Bland kunderna finns Disney, MSN och Fox.
I november 1996 köps FutureSplash upp av företaget Macromedia och FutureSplash Animator döps om och lanseras som Macromedia Flash 1.0 (F-uturesp-LASH, alltså). Under åren med Macromedia mognar Flash och får en mängd nya funktioner och användningsområden. Populariteten ökar och 2005 är Flash Player det vanligaste insticksprogrammet för multimedia. 2005 är också året då Macromedia köps upp av Adobe och Flash blir en del av deras professionella designserie. Samma år lanseras den lilla videosajten YouTube av några tidigare PayPal-anställda och från början är sajtens videoformat Flash video vilket ökar på Flashs popularitet ytterligare.
2007 kommer dock början på slutet: Apple lanserar sin iPhone och meddelar att den inte har stöd för Flash. Steve Jobs menar att Flash har dålig säkerhet, drar för mycket batteri, är dåligt kodat och mycket annat, men beslutet kan också varit personligt. Idag har öppna format för ljud och bild inom html5-protokollet tagit över mycket av rollen som Flash hade och Flash används idag främst för att utveckla mobilspel med Adobe AIR.
Den här tidslinjepunkten har gjorts efter ett tips från Jac Dupont. Tack! Saknar du något på Internetmuseum, tipsa oss här.

Tekniska begränsningar skapar kreativa lösningar
Den tidiga webben brottas med tidens tekniska förutsättningar. Långsamma modem, tidiga versioner av HTML som saknar designmöjligheter och mycket mer kräver det lilla extra av den som vill bygga hemsida på 90-talet.
Sega modem ger sega bilder
När vi bara hade långsamma modem att koppla upp oss med var vi vana vid att bilder (för att vara petig: jpeg-bilder) på nätet först var väldigt pixliga, sedan lite mindre pixliga.

Det här kallas progressiv bildladdning och är en teknik för att låta besökaren se någonting av bilden istället för en tom ruta innan den är laddad. Alternativet är att antingen inte visa något alls innan hela bilden är laddad, eller att visa linje för linje uppifrån och ner. Under mitten av 90-talet spelar den här tekniken en större roll eftersom vi då hade långsammare uppkopplingar och fick vänta längre på våra bilder.
Vad som är bäst är lite grann en smaksak, men visar du en lågupplöst version av bilden kan besökaren ändå göra sig en uppfattning om vad den föreställer. Forskning har dock visat att hjärnan måste arbeta lite hårdare för att tolka en progressivt nedladdad bild. Å andra sidan uppfattas bilden ladda snabbare om den läses in progressivt än rad för rad och upplevd snabbhet kan ibland vara viktigare än verklig snabbhet.
Design med osynliga gif:ar
Idag har webbdesigners allsköns futuristiska hjälpmedel i verktygslådan, men innan CSS uppfanns var det inte lika enkelt att bestämma var på en sida ett objekt skulle placeras.

Men David Siegel kommer på ett knep. Han är att betrakta som den första webbdesignkändisen och i sin bok "Creating Killer Web Sites" presenterar han tekniken "spacer gif". Genom att använda en transparent gif-bild på 1x1 pixel och sedan i efterhand ändra storleken på den kan den uppfinningsrike webbsdesignern putta omkring objekt på en sida. Eftersom tabeller används som designhjälpmedel var det också vanligt att bestämma storlekar på tabellceller med hjälp av transparenta gif:ar.
När CSS kommer in i bilden sent 1996 försvinner många av användningsområdena för transparenta gif:ar, åtminstone i teorin. Men eftersom det tar tid innan CSS blir standard både för utvecklare och webbläsare hänger transparenta gif:ar med ett bra tag till.
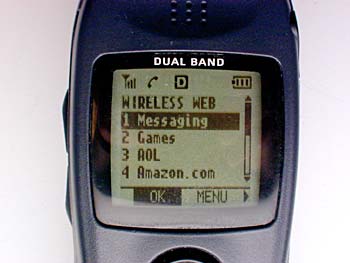
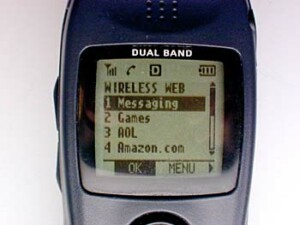
WAP gör att mobilsurfandet kan börja
Innan Iphone, innan färgskärmar och innan 3G-nät hade vi WAP. En liten stund i alla fall.

 I slutet av 90-talet har mobiltelefonerna hunnit bli små och lätta men skärmen är fortfarande ingen prioritet. Upplösningar på 84x48 pixlar är ingen ovanlighet. Det det räcker när vi ska skriva ett och annat sms eller hitta favoritkontakten i telefonboken.
I slutet av 90-talet har mobiltelefonerna hunnit bli små och lätta men skärmen är fortfarande ingen prioritet. Upplösningar på 84x48 pixlar är ingen ovanlighet. Det det räcker när vi ska skriva ett och annat sms eller hitta favoritkontakten i telefonboken.
WAP är ett protokoll för internet på telefoner
Men mobiltillverkarna tänker större. Motorola, Ericsson, Nokia och några andra sätter sig ner och tar fram WAP-standarden, "Wireless Application Protocol". Det är ett protokoll för att visa ett slags nedbantat internet på telefoner.
Den första telefon som klarar detta är Nokia 7110 som lanseras i oktober 1999 (för övrigt den första mobilen med den senare så populära T9-tekniken). Nokia 7110 har dock bara CSD-modem som klarar dataöverföring på 9,6 kbit/s (dagens 4G-standard är cirka 50 000 gånger snabbare). Att få ner någon data över huvud taget är med andra ord ganska svårt. Dessutom går det inte att ringa samtidigt som du wappar.
Någon webbdesign är det knappast tal om, men en genomgående designtanke bygger på "kort" och "lekar". Informationen relevant för användaren visas på olika kort och dessa ligger sorterade i lekar. Denna designprincip har återkommit i dagens mobila gränssnitt.
Tanken med WAP är dock god; vi ska köpa biljetter och göra bankärenden direkt i mobilen. Och så har det ju blivit. Men det kommer att dröja fram till 2007 då den första iPhone-versionen lanseras innan det blir vardagsmat att surfa på nätet med mobilen.
Internet Explorer 6 – Webbutvecklingens bromskloss
00-talets mest spridda webbläsare var samtidigt webbutvecklingens största bromskloss. Säkerhetshåll, inkonsekvent, bristfällig och felaktig tolkning av CSS-regler, och konstanta krascher gjorde Microsofts webbläsare evigt hatad.
 Internet Explorer 6 (hädanefter IE6) är den sjätte versionen av Microsofts webbläsare och släpps den 27 augusti 2001, strax efter lanseringen av Windows XP. Redan från början blir webbläsaren ökänd för sin instabilitet och sina säkerhetshål. Trots det får IE6 en enorm spridning i och med att den skickas med som standardwebbläsare för Windows XP och Windows Server 2003. IE6 är marknadsledande under flera år på 00-talet, under mitten av 2004 är marknadsandelen 80 procent, men det hindrar inte webbläsaren från att hamna på plats åtta på datortidningen PCWorlds lista över sämsta teknikprodukter genom tiderna. Webbläsaren beskrivs även som det mest osäkra någonsin och antalet säkerhetsuppdateringar var otaliga.
Internet Explorer 6 (hädanefter IE6) är den sjätte versionen av Microsofts webbläsare och släpps den 27 augusti 2001, strax efter lanseringen av Windows XP. Redan från början blir webbläsaren ökänd för sin instabilitet och sina säkerhetshål. Trots det får IE6 en enorm spridning i och med att den skickas med som standardwebbläsare för Windows XP och Windows Server 2003. IE6 är marknadsledande under flera år på 00-talet, under mitten av 2004 är marknadsandelen 80 procent, men det hindrar inte webbläsaren från att hamna på plats åtta på datortidningen PCWorlds lista över sämsta teknikprodukter genom tiderna. Webbläsaren beskrivs även som det mest osäkra någonsin och antalet säkerhetsuppdateringar var otaliga.
För webbutvecklare är problemet att IE6 saknar stöd för många moderna funktioner, och misstolkar andra. Det mest kända problemet är kanske box-modell-buggen. På grund av IE6:s popularitet får webbutvecklare därför lägga en stor del av utvecklartiden på att få sidor att funka i IE6 med hjälp av olika hack och knep.
IE6 är en faktor att räkna med fram till början av 2010-talet då flera stora sajter, som Google och Facebook, slutar stödja webbläsaren. Än idag är det vissa datorer som använder IE6, även om Microsoft själva sedan länge uppmanat IE6-användare att uppgradera. Microsoft har till och med en sida där de räknar ner tills hela världen har slutat använda IE6. Just nu är det i princip bara Kina som fortfarande syns på kartan över IE6-användare.

Modern webbdesigns grundvalar
När CSS lanseras dröjer det några år innan tekniken blir vedertagen, men från slutet av 90-talet sker en allt snabbare utveckling av designmöjligheter för webbutvecklare.
CSS – Webbens ansikte utåt
Design, enkelhet och renhet. Utan CSS hade webben sett väldigt mycket tråkigare ut idag.

Varje webbläsare har sitt eget sätt att tolka instruktionerna vilket gör det svårt att webbdesigna. Men så kommer norrmannen Håkan Wium Lie till undsättning. 1994 är första gången han lanserar förslaget "cascading style sheets" eller CSS. Det är visserligen inte det enda liknande förslaget men blir det som godtas av standardiseringsorganet W3C. 1996 kommer den första rekommendationen från WC3, CSS1.
Det här betyder dock inte att alla webbläsare förstår det nya formatet. Det ska dröja ända till år 2000 innan någon webbläsare har fullt stöd för CSS1, och det är Internet Explorer 5.0 för Mac. Olika webbläsare har alltså stöd för olika delar av CSS1 och kan dessutom tolka reglerna olika. Att designa webbsidor under 90-talet är inte lätt!
Poängen med CSS är att separera design från innehåll, som finns i HTML-dokumentet. Fördelen är att du kan använda en CSS-fil med designinstruktioner till flera olika HTML-sidor, och vill du ändra typsnitt, färg, avstånd mellan olika objekt, eller något annat i designen, behöver du bara göra det i en fil så ändras alla sidor som refererar till den filen. Smart!
Ett exempel på styrkan och mångsidigheten hos CSS hittar du på sajten CSS Zen Garden. Det blir snabbt en legendarisk sida för att få inspiration till design med CSS. Poängen med sidan är att alla exempel som visas har samma HTML-filer, och de vitt skilda utseendena skapas bara med CSS.
Den här tidslinjepunkten har kommit till efter tips från Linda Thelenius. Tack! Saknar du något på Internetmuseum? Tipsa oss här.
Platt design – bort med skuggorna
Nu börjar vi ha en sådan datorvana att vi inte längre behöver en bild på en papperskorg för att fatta var vi ska slänga våra dokument.
Fördelen är att grafiken inte blir lika tung att ladda och går enklare att anpassa till olika skärmupplösningar. Platt design är mycket en rörelse bort från skeumorfism där designen efterliknar fysiska material och objekt.
Platt design som rörelse kan spåras tillbaka till den schweiziska typografiska stilen (även kallad International Typographic Style som utvecklas under 1950-talet och betonar en strikt rutnätslayout, moderna typsnitt och mycket tomrum. Det dröjer dock ända till 2006 innan platt design får ett bredare genomslag i digital design och det med Microsofts mediaspelare Zune. Spelaren floppar men gränssnittet med platta, enkla element, rena ytor och gemener i hög grad lever vidare i Microsofts produkter. I och med iOS7 får även Apples bärbara produkter "platta" gränssnitt, och Googles designfilosofi "material design" är också en variant på platt design.
HTML5 – film utan flash
Med HTML5 tar webben ytterligare ett kliv mot öppna multimediastandarder, bättre semantik och högre läsbarhet.

Basen för det internet vi använder idag, märkspråket HTML, har bara kommit ut i fem versioner sedan dess födelse 1993. Den näst senaste, HTML4, standardiserades 1997. HTML5 blir officiellt "färdigt" den 28 oktober 2014, men delar av det har använts sedan 2008. De stora skillnaderna mellan HTML5 och HTML4 är framförallt att det nu är enklare att visa ljud och bild på din sida utan att använda Flash eller andra insticksprogram, och att HTML5 gör det lättare för webbutvecklaren att skriva semantiskt korrekt kod med hjälp av ett antal nya taggar såsom "article", "section" och "nav".
I praktiken bör detta leda till bättre strukturerade sidor som funkar bättre på fler olika webbläsare och i fler skärmstorlekar, och mer och lättare tillgängligt multimediainnehåll. Men det hänger ju till syvende och sist på webbutvecklarna.
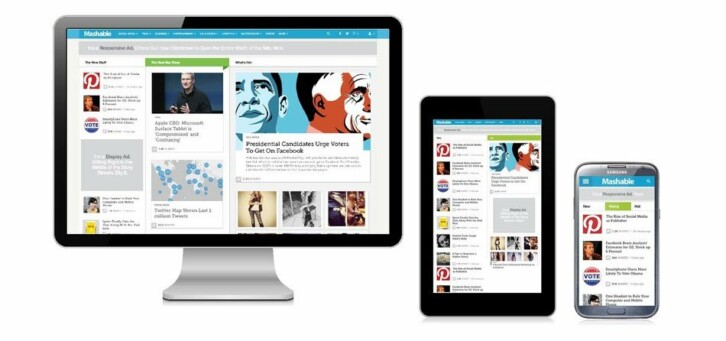
Responsiv design – samma innehåll, olika skärmar
Responsiv design innebär att en och samma sida ser olika ut på olika upplösningar och optimeras för mottagarens förutsättningar.

En utmaning med webbdesign, till skillnad från exempelvis tidningsdesign, är ju att du inte vet hur mottagaren kommer att ta del av din produkt. Kommer hen läsa på en högupplöst 28-tumsskärm på kontoret, eller på en smartphone med 3,5 tums skärm? Detta löstes tidigare med separata sidor för mobiler och datorer, och sidorna för datorer kanske dessutom var onödigt smalt designade för att passa lågupplösta skärmar. Lösningen på detta problem är responsiv design: en och samma sida som ser olika ut på olika upplösningar. Innehållet är detsamma, men presentationen optimeras för mottagarens förutsättningar.
Själva begreppet myntas i maj 2010 i en artikel på sajten A List Apart skriven av Ethan Marcotte. Konceptet får fäste och 2012 utnämns det till årets näst viktigaste trend av tidningen .net. 2013 utses till "responsiv design-året" av sajten Mashable.
Den första sida som anpassar innehållet efter användarens webbläsare kom dock redan 2001. Byrån Razorfish utvecklade en sida åt Audi som anpassade presentationen av innehållet efter webbläsarens bredd.